How to Perform Mobile Test Automation with Scandium
Before getting into Mobile Testing with Scandium, let’s reflect on the evolution of technology. There was a time when our tasks were confined to desktops. However, with the progress of technology and the advent of mobile phones, we now have the flexibility to perform diverse tasks with the aid of mobile apps.
Numerous product owners invest considerable time brainstorming solutions to address global challenges. They collaborate with developers and designers to craft applications aimed at simplifying user experiences. However, as we're aware, delivering the best user experience requires thorough testing to eliminate bugs that could otherwise mar the app's functionality and usability.
Now that we understand the importance of testing, it's crucial to acknowledge the differences between desktop and mobile applications. Factors such as build, resolution, and dimension significantly distinguish desktop apps from their mobile counterparts. Consequently, the testing approach for mobile apps differs substantially from that employed for web apps. Whether you're a seasoned tester or a newcomer to the field, understanding mobile testing is paramount.
In this article, we will focus on leveraging Scandium, a no-code test automation tool, to enhance mobile testing efficiency and accelerate the delivery of mobile apps to the market.
What is Mobile Testing?
Mobile testing refers to the process of evaluating the functionality, usability, performance, and overall quality of mobile applications. Given the widespread use of smartphones and tablets, mobile testing has become a critical aspect of software development. The goal is to ensure that mobile apps work flawlessly, providing a positive user experience across different devices, operating systems, and network conditions.
Mobile testing is an iterative process that often involves both manual testing and automated testing tools. It helps developers and QA teams identify and rectify issues early in the development cycle, reducing the likelihood of problems reaching end-users. The dynamic nature of the mobile ecosystem requires thorough testing to guarantee a positive user experience across a wide array of devices and scenarios. Below are some of the key aspects of Mobile Testing.
Key Aspects of Mobile Testing
Functionality Testing: This ensures that all features and functionalities of the mobile app work as intended. This includes testing user interactions, navigation, and core functions.
Usability Testing: This focuses on the overall user experience, including app design, navigation, and accessibility. Usability testing helps identify areas for improvement in terms of user-friendliness.
Performance Testing: This evaluates how well the app performs under various conditions, such as different network speeds and device specifications. This testing ensures optimal speed, responsiveness, and resource usage.
Compatibility Testing: This ensures the mobile app functions correctly across different devices, operating systems (iOS, Android), and versions. It addresses challenges related to device fragmentation.
Security Testing: This identifies and addresses potential vulnerabilities in the app that could compromise user data or the overall security of the mobile application.
Installation and Update Testing: This verifies that the app can be installed and updated seamlessly, without causing any disruptions to the user's device.
Network Testing: This examines how the app performs under various network conditions, including 3G, 4G, and Wi-Fi. This is crucial for apps that rely on real-time data or communication.
Device-Specific Testing: This accounts for the diverse range of mobile devices with different screen sizes, resolutions, and hardware specifications. This ensures a consistent user experience across devices.
Localisation Testing: This checks the app's functionality when presented in different languages and regions, ensuring cultural and language-specific considerations are addressed.
Types of Mobile Apps
When discussing mobile testing, it's also essential to understand the different types of mobile apps that exist. Mobile apps can be broadly categorised into three main types: Native Apps, Web Apps, and Hybrid Apps. Each type has its unique characteristics, and testing approaches may vary accordingly.
1. Native Apps
Native apps are crafted for a particular platform or operating system, like iOS or Android, utilising platform-specific programming languages (Swift or Objective-C for iOS, Java or Kotlin for Android).
These apps are characterised by optimised performance and responsiveness, providing access to native device features such as the camera or GPS. They seamlessly integrate with the platform's look and feel, offering users a familiar and cohesive experience.
When testing native apps, special attention is given to platform-specific considerations for iOS and Android. This includes a focus on UI/UX elements tailored to each platform, ensuring a consistent and optimised user experience. Performance testing is also crucial to guarantee the app's optimal functionality on various devices.
2. Web Apps
Web apps are conveniently accessed through a mobile device's web browser, eliminating the need for installation from an app store. Essentially, they are websites optimised for seamless viewing on mobile devices.
These apps exhibit characteristics such as cross-platform compatibility, allowing access on any device with a browser. Their nature eliminates the necessity for installation, and updates are applied instantly. However, they are dependent on internet connectivity for full functionality.
Testing considerations for web apps involve rigorous cross-browser testing to ensure compatibility across different browsers. Additionally, responsiveness testing is crucial to guarantee optimal performance across various screen sizes. Performance testing becomes especially significant, addressing challenges that may arise in low network conditions.
3. Hybrid Apps
Hybrid apps combine elements of both native and web apps. They are developed using web technologies (HTML, CSS, JavaScript) and wrapped in a native container for distribution.
These apps boast a single codebase capable of serving multiple platforms, making development more efficient. While they offer some access to native device features, their deployment is notably easier and faster compared to native apps.
Testing considerations for hybrid apps revolve around ensuring compatibility across various platforms. Special attention is given to testing the integration between web and native components. Specific challenges tied to hybrid apps, like plugin compatibility, are also addressed during testing phases.
How to Perform Mobile Testing with Scandium
Mobile testing plays a crucial role in ensuring the delivery of high-quality mobile app products. With just a few steps, you can conduct mobile testing using the Scandium App.
Step 1: Visit www.getscandium.com, log in, and navigate to your dashboard.
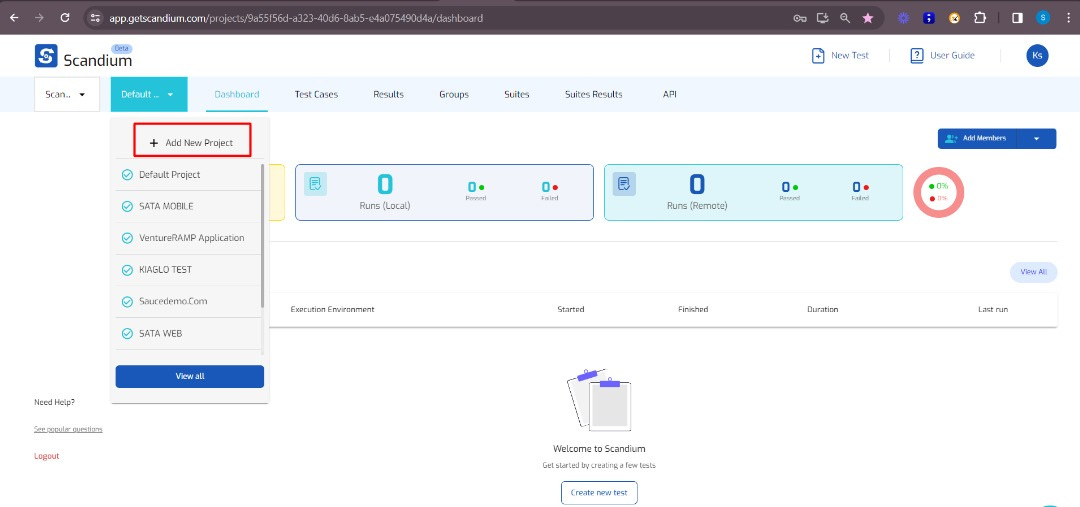
Step 2: Locate and Click on “Add New Project”.
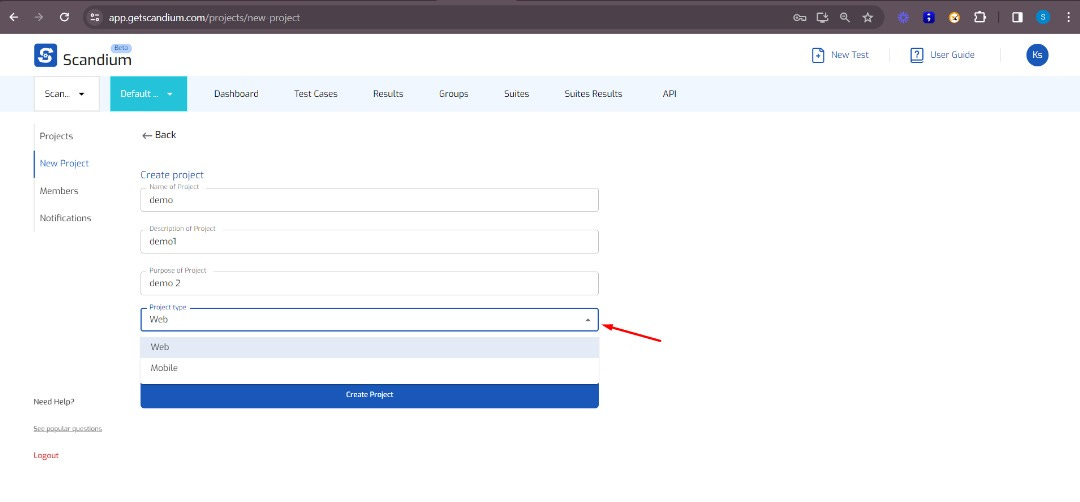
Step 3: Select “Mobile” as Project Type.
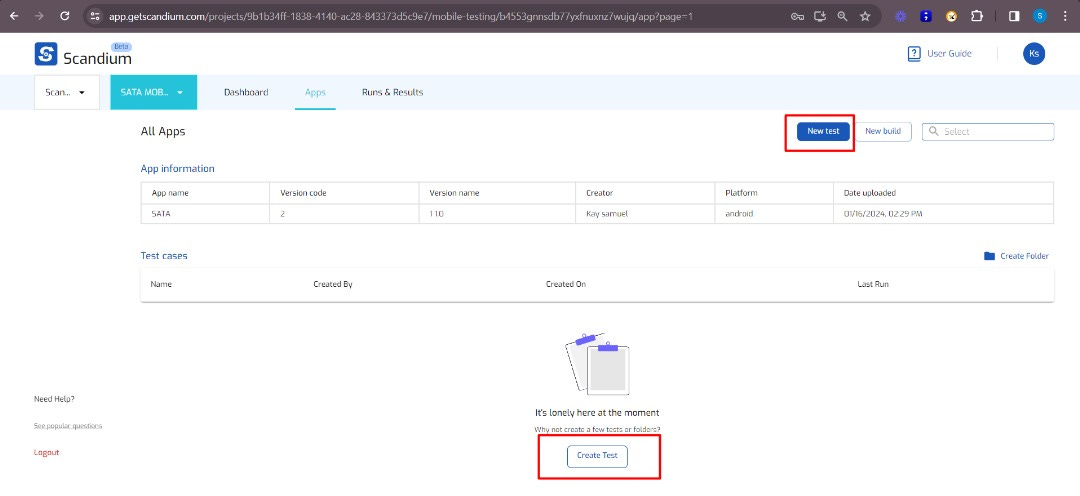
Step 4: Click on "Apps" within the dashboard.
Step 5: Upload the desired mobile app for testing. (Note: Scandium supports both iOS and Android apps)
Step 6: For iOS apps, upload files with extensions: .zip, .tar, or .gz. For Android apps, use .apk extension files.
Step 7: Select the app and click 'save' to initiate the upload.
Step 8: Upon a successful upload, a new interface featuring information about your application will appear. Scroll and click on "Create Test."
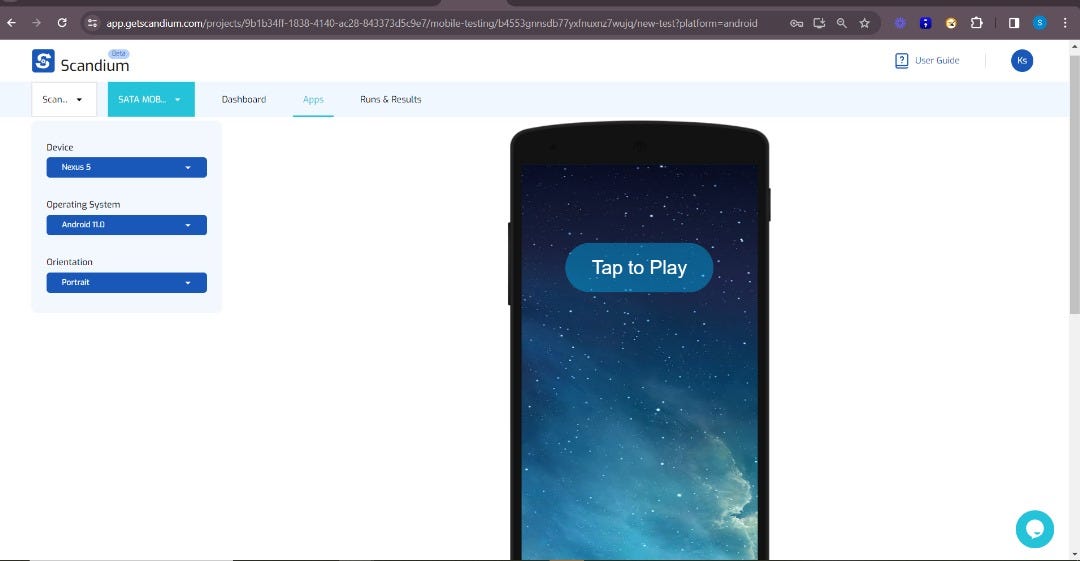
Step 9: Wait for a page displaying a mobile simulator of the uploaded application to load. This is where your mobile testing will take place.
Step 10: On this page, find dropdown menus labeled 'devices,' 'operating system,' and 'orientation' to set your preferences.
Step 11: Scroll down and click the 'record' button to commence testing.
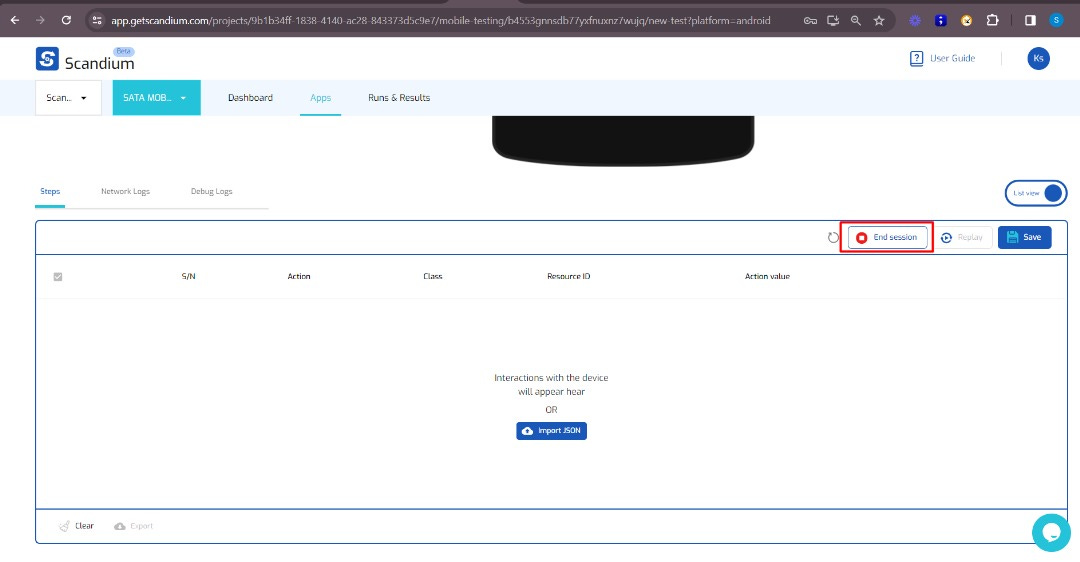
Step 12: Interact with the app emulator as Scandium records your actions.
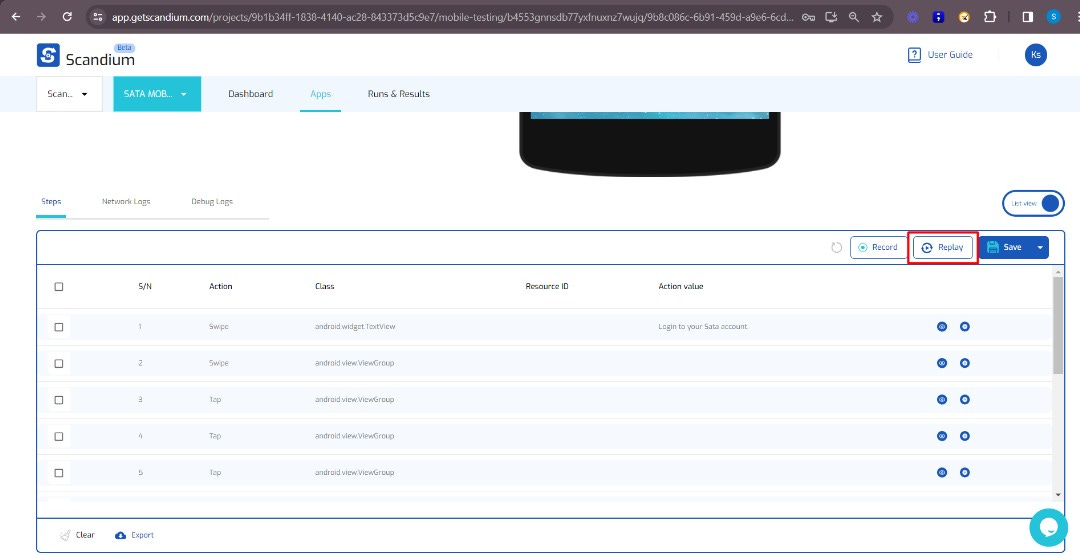
Step 13: Once finished, click "End Session." Scandium will display all recorded steps.
Step 14: Save your test and provide it with a name.
Step 15: Validate all actions by replaying the test, accessible by clicking the 'Replay' button.